こんにちわ。イチハチです。
WordPressで記事を書く、ブロガーさん、アフィリエイターさんには必須となる画像圧縮するプラグインのご紹介です。
画像ファイルはブログを書く上でとても必要なものですが、一つ一つが小さくとも、塵も積もれば山となる、とてもやっかいなファイルにもなります。
GoogleもSEOでは表示速度も重要視されているので、画像サイズの大きさは無視できません。
photoshopやその他のアプリケーションでも様々な画像圧縮ソフトはありますが、時間がかかったりととても面倒なものが多いですが、今回ご紹介するのは、既に投稿されている記事のファイルサイズもワンクリックで圧縮でき、とても楽ちんでSEOにも効果があり、世界中で人気のwordpressのプラグインをご紹介いたします。
Smush Image Compression and Optimization

このSmush Image Compression and Optimizationは、
評価:4.8 (ほぼ満点)
ダウンロード回数:100万回以上
レビュー:4000レビュー以上(高評価ばかり)
という、見る限り神プラグインと言えるレベルです。
なんと言っても、インストールから設定までが簡単に出来るので、初心者の方も何の知識もなく直ぐに使い始めることが可能です。
ダウンロード
管理ページにログインをし、「プラグイン」→「新規追加」から
「Smush Image Compression and Optimization」 こちらを検索します。

この画像のアイコンの「インストール」ボタンを押し、「有効化」を押してください。
使い方
初めに、既に投稿している画像の圧縮方法の説明です。
プラグインのインストール後、左メニューに「Smush」という項目が追加されています。

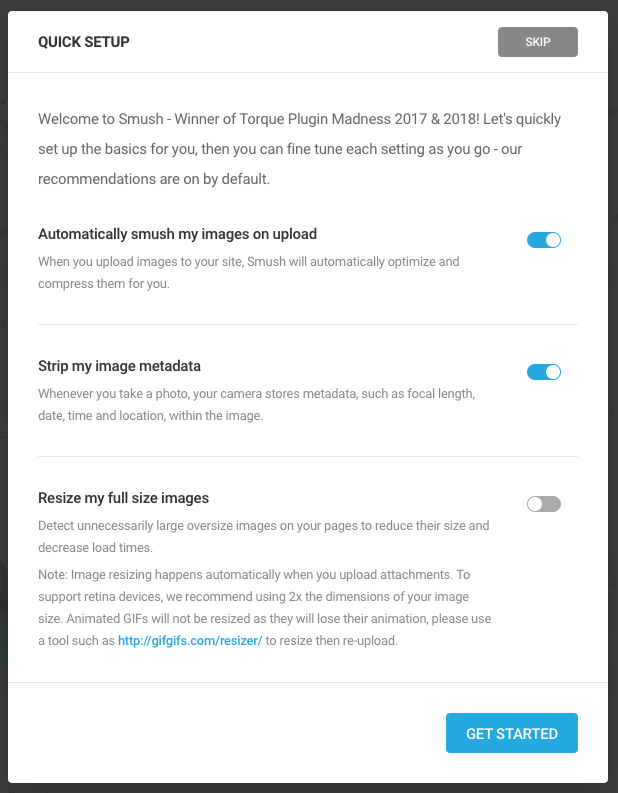
こちらをクリックすると、下のような画面になるはずです。

・Automatically smush my images on upload
画像をアップロードする時に自動で圧縮をするかどうか
・Strip my image metadata
画像ファイルにはメタデータというものがあり、そこに、日付や撮影場所などのデータを保存しておく事ができます。そのメタデータを保存するかどうか
・Resize my full size images
一番大きなサイズの画像を小さくするかどうか
※デジカメなどで撮った写真をホームページで使うこともありますが、ほとんどの画像の場合、そこまで大きな画像は不要だと思っています。最大でも横幅が2048pxくらいあれば十分きれいに見えますし、横幅が4000pxや5000pxもあると、逆にページの読み込みが遅くなるので、読者からは離脱されてしまう可能性があるため、これはonにして良いでしょう。
使い方
上記の初期設定が完了し、次に行うのは、ワンクリックでWordpress内に保存されている画像の圧縮処理です。

左メニューから「Smush」をクリックして、こちらの画面の右下に「BULK SMUSH NOW」ボタンを押してください。
そうすると、自動的に全体の画像の圧縮処理がスタートします。
少し時間はかかりますが、何も触らずに一旦放置して完了を待ちましょう。
完了すると無事に圧縮作業が完了となります。

結果画面を見ると、15.7%の画像サイズの圧縮が出来たようです。 ワンクリックで、15%以上もの容量が軽くなったのは嬉しいことです。
画像サイズが軽くなることでSEO対策にも繋がりますね。
詳細設定
Smush のページの下には初期設定で行った設定の変更が可能です。
Automatic Smushでは、画像の種類別にオンオフが可能となり、不要な圧縮を避けることも可能です。
Resize my full size imagesでは、最大横幅と縦幅の設定も可能です。
ただ、初期設定をするだけで、特に必要がなければその他は触らなくても問題は無さそうですね。
まとめ
いかがでしたでしょうか?
100万回以上ダウンロードされている画像圧縮プラグインで、wordpressのサーバーをすっきりさせてみませんか?
WordPressにはたくさんの人気プラグインが存在します。
どんなプラグインがあるのか調べてみるのも面白いかもしれません。
それではまた。



コメント