こんにちわ。イチハチです。
レスポンシブ等で、ブラウザの幅が狭くなった際に、テーブルも同じく狭くなるのですが、テーブルのバランスが悪くなる時がありますよね。
横に長いままのテーブルに保ったまま、スマートホン表示の際に横スクロールを表示させる方法を共有してまいります。
やりたいこと
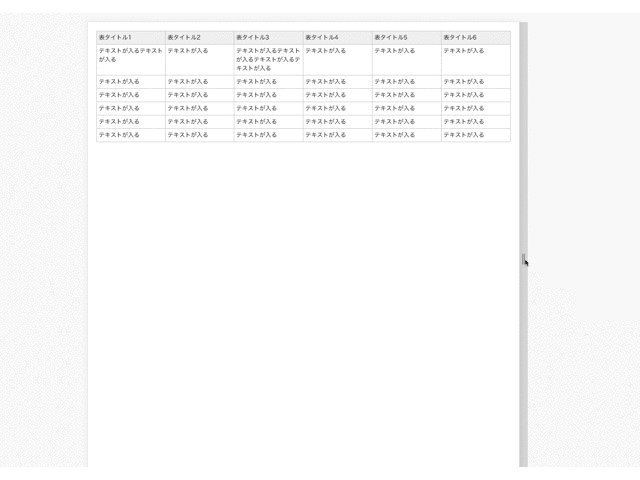
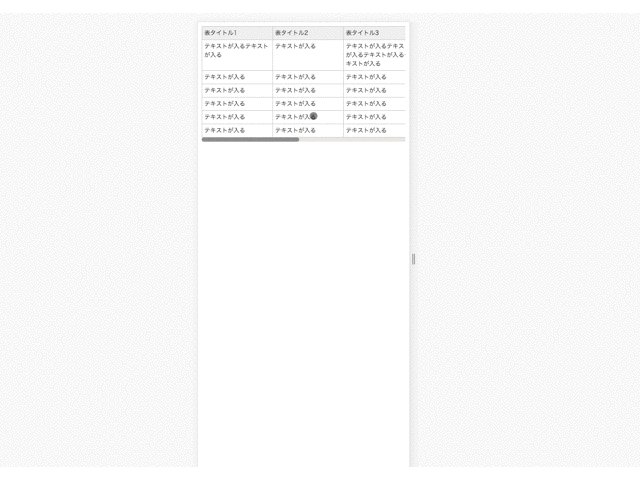
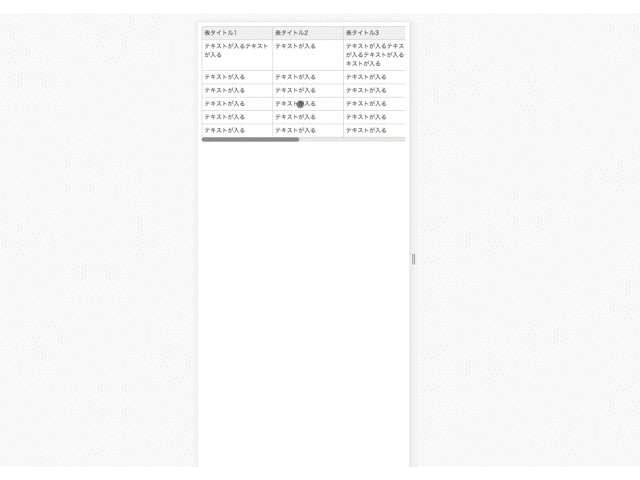
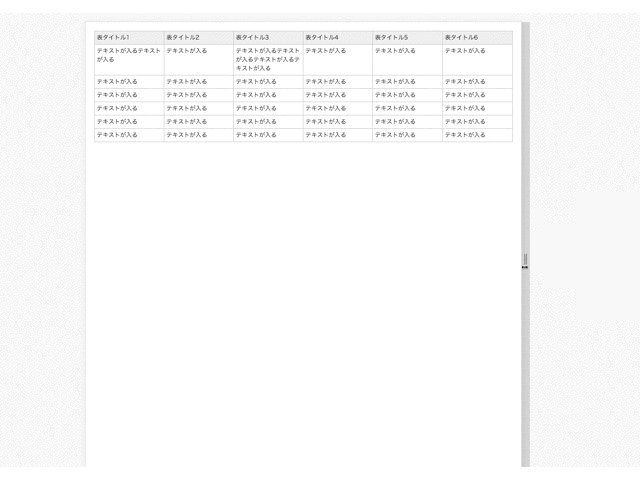
こちらのGIF動画のようにレスポンシブで画面を縮めるとレスポンシブで横スクロールが出現するようにします。

・CSSは外部CSSで共通CSSとSP用のCSSを別々に読み込んでいます。
共通CSS:style.css
SP用CSS:phone.css
・ブレークポイント:768px
また、外部CSSの読み込ませ方についてはこちらをご確認ください。

【コピペ可】覚えられないCSSのメディアクエリの書き方まとめ
最近は、WEB制作を行うときに、レスポンシブを対応しない事がすっかりなくなりましたね。
レスポンシブに対応するのもテキパキとスピーディーにこなせるのですが、しかし私は本当に覚えがわるいため、メディアクエリの書き方を覚える事ができません...
コーディング方法
HTML
<div class="yoko_scroll"> <table> <tr> <th>表タイトル1</th> <th>表タイトル2</th> <th>表タイトル3</th> <th>表タイトル4</th> <th>表タイトル5</th> <th>表タイトル6</th> </tr> <tr> <td>テキストが入る</td> <td>テキストが入る</td> <td>テキストが入る</td> <td>テキストが入る</td> <td>テキストが入る</td> <td>テキストが入る</td> </tr> </table> </div>
PC用CSS
.yoko_scroll table th,.yoko_scroll table {
border-collapse: collapse;
}
.yoko_scroll table th{
background: #f2f2f2;
}
.yoko_scroll table th,.yoko_scroll table td{
border: solid 1px #ccc;
padding: 5px;
}
スマホ用CSS
.yoko_scroll {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
.yoko_scroll table th,.yoko_scroll table td{
width: 170px;
}
これだけでスマホ時に横スクロールが出来るようになります。
知った方が良いところを説明していきますね。
テキストが長いので white-space: nowrap; は付けていない
nowrapは下記のように、自動的な改行はされません。
nowrapソース中の連続する半角スペース、タブ、改行を一つの半角スペースにまとめて表示します。自動的な折り返しは行いません。
https://html-coding.co.jp/annex/dictionary/css/white-space/
なので、横が長くなってしまったり、デザインがおかしくなることもあるので、こちらのパターンでは、white-space: nowrap; は付けませんでした。
thとtdにwidthをつけてwhite-space: nowrap;を消すと改行される
テーブル要素内にテキストが多い場合には、white-space: nowrap;を消して、 thやtdに対して、widthを付けてあげることによって、改行されて問題なく表示されるはずです。
このように、スマホのみで横スクロールさせたい場合にはCSSのみで対応が可能になりますので、ぜひ必要な場合にはご利用くださいません。
それではまた。



コメント