こんにちわ。イチハチです。
WordPressを運用されている方でコメント欄からスパムメッセージが膨大に届くということはありませんか?
私もこれには相当悩まされていました。 ただ、承認しなければコメント欄には反映されないのであまり問題としては捉えていませんでしたが、テキストメッセージも塵も積もれば山となり、サーバー容量を食うわけです。
なので、今回はWordpressのコメントフォームにGoogle のreCAPTCHAを導入してスパムメッセージを撲滅していきたいと思います。
ただ、これでどれだけ撲滅出来るかはまだ検証されていませんが、お問い合わせフォームで前に使ったところ、その後はまだ1件もスパムメールは届いていませんので効果は相当あるとおもっています。
Google CapchaページでIDを取得する

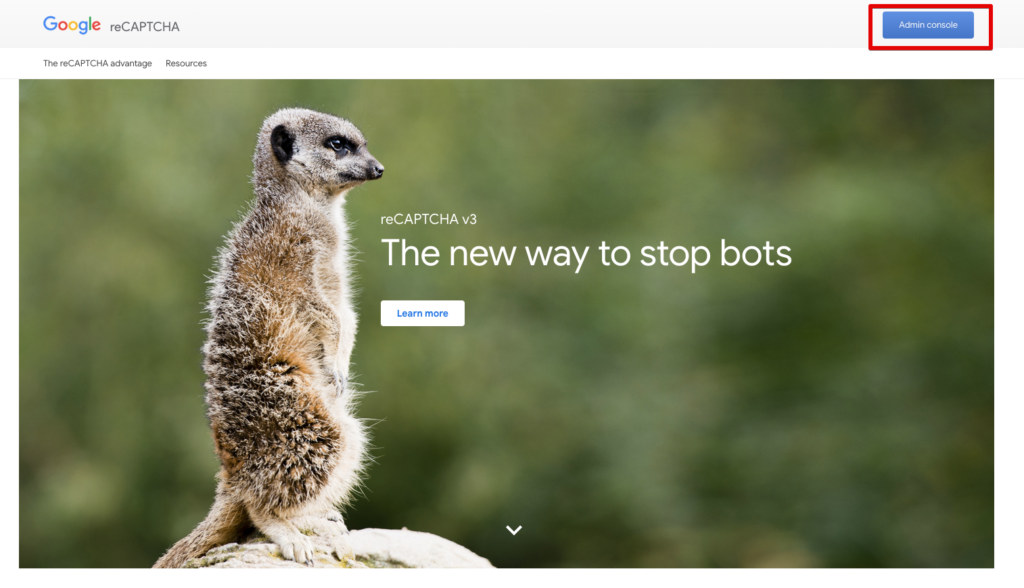
こちらの公式サイトへ飛び、添付画像の赤枠のボタンをクリックして、管理ページへとログインします。 まだログインされていない方は、ログイン作業を済ませてください。

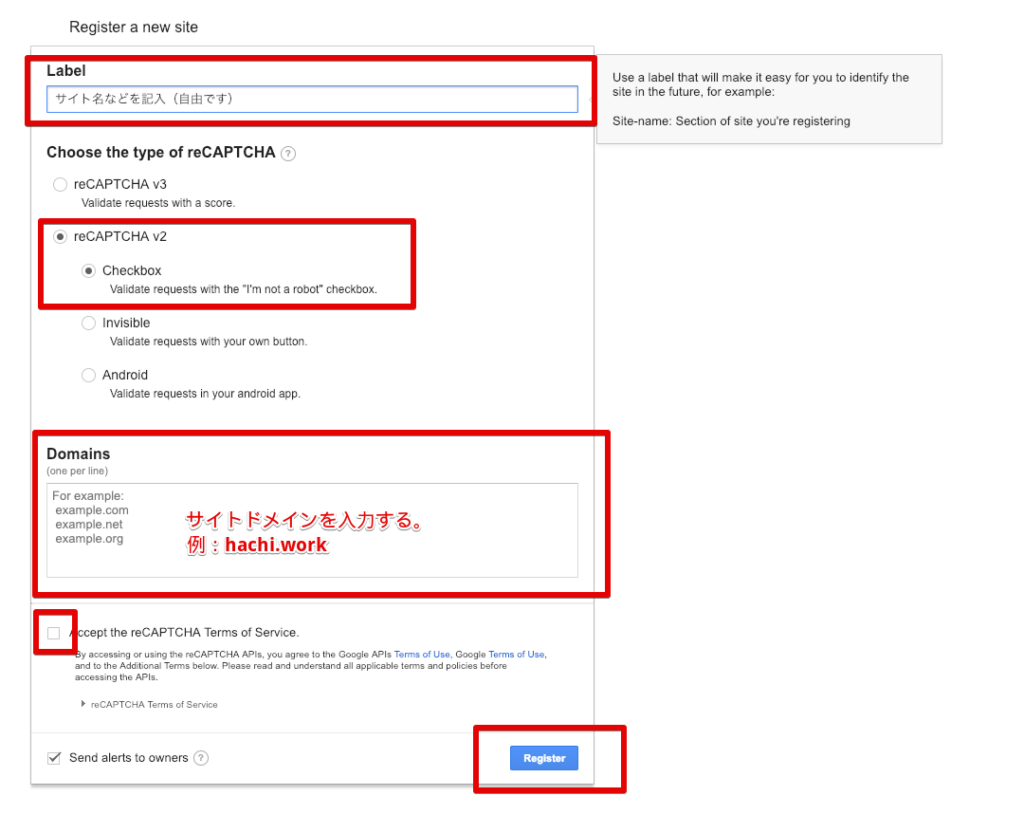
次のページでは、入力フォームが現れますので、赤枠に沿って必要項目を入力していき、「Register」ボタンを押す。
reCAPTCHAは バージョンが2と3がありますが、今回使うプラグインはv2が対応しており、v3では動かなかったです。

次にこのような画面になればOKです。
必要な項目は
・Site key
・Secret key
の2つになります。
まだブラウザは閉じずに、そのままにしておきましょう。
WordPressプラグインをダウンロードする
今回使用するプラグインはこちらです。
いろいろと調べてみましたが、評判もよく、ダウンロード数も他のものよりも多かったため、信頼できそうだと判断しました。


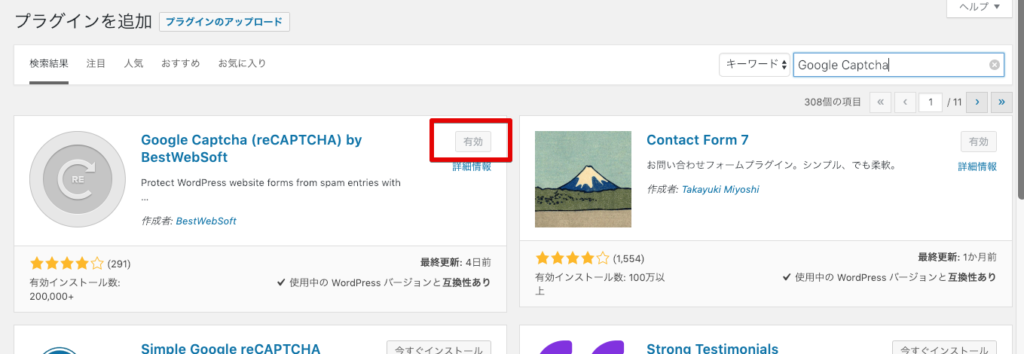
左メニューから 「プラグイン」→「新規追加」→検索フォームに「Google Captcha」と入力。

そうすると、このように表示されるかと思いますので、「今すぐインストール」ボタンを押して有効にしてください。
reCAPTCHAの設定する
最後に、reCAPTCHAの設定をして終わります。

左メニューに「Google Captcha」の項目が追加されているはずなので、そちらから「Setting」へ移動してください。

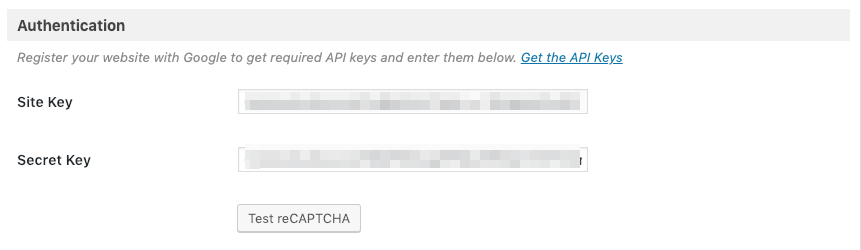
次に、上の画像の2つの赤枠を設定しますが、
Authentication の中には先程、GoogleのreCAPTCHAの公式ページで取得した
・Site key
・Secret key
この2つをコピペで貼り付けします。
GeneralのEnable reCAPTCHA forにはどの項目にreCAPTCHAを入れるかとうことなので、今回は、Comments formにチェックを入れればOKです。
そして、画面下にある 「Save Changes 」ボタンを押して終了です。
動作テスト方法
保存ボタンを押すと、画面上部のSite keyを入力した項目の下に、「Test Recaptcha」というボタンが現れます。

それを押すと、動作テストができます。
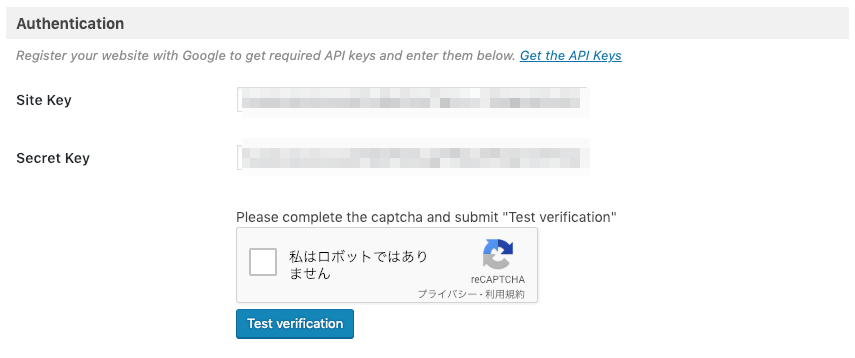
成功時
成功時の画面はこのようになります。

失敗時
失敗時はこのような画面となります。

失敗の理由としては、
・Site KeyやSecret Keyがうまく設定されていない
・reCAPTCHAのバージョンが違う
といった理由が挙げられますので、もう一度確認してみてください。
私は、v3に対応しているだろうと試みたら一度失敗しましたので、v2にて再度やってみたら成功しました。
まとめ
いかがでしたでしょうか? プラグインを使いましたが、相当手軽にスパム対策が出来ました。
このようにちょっとデザインバランスが崩れていますが、問題なく表示できています。


もし、みなさんの中でまだ設定されていない方や、スパムに悩まされている方がいらっしゃいましたら是非設定してみるのもありかと思います。
それではまた。




コメント