2019年1月23日に求人広告業界では恐れられていたGoogleの新たなサービス「Googleしごと検索」がついに日本で正式にリリースされました。
Googleの検索結果に求人情報を載せられるようになることで、求人業界の勢力図にも大きな変化が現れていくだろうと言われている大きなニュースです。
この記事では、Googleしごと検索の概要と、自社サイトの求人情報をGoogleしごと検索に載せる方法が解ります。
Googleしごと検索とは
先程も述べましたように、Googleの新たなサービス「Googleしごと検索」がついに日本で正式にリリースされました。
アメリカでは昨年にすでにスタートしていたもので、これがようやく日本でも使えるようになったということです。
Google プレスリリース
https://japan.googleblog.com/2019/01/shigoto-search.html?m=1
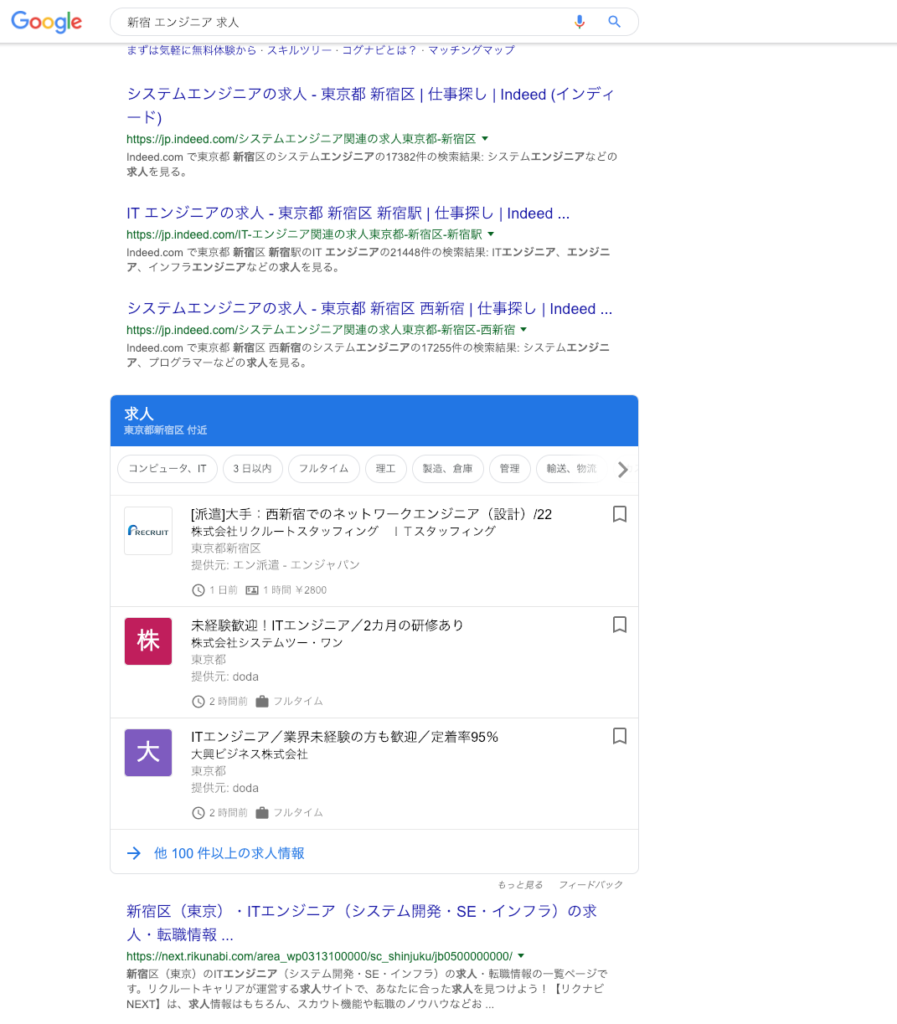
Googleの検索フォームに「新宿 エンジニア 求人」と検索すれば、検索結果ページに求人内容も一緒に表示されるようになるというものです。
検索結果に表示のされ方
23日のリリースから早速、検索結果にも表示されるようになっています。

このように検索結果一覧ページに入り込むような感じで求人情報が表示されるようになりました。
結果一覧をクリックすると仕事一覧が表示され、簡単に仕事を探す事ができるようになっています。 Googleらしいページデザインでシンプルで見やすい印象です。
自社サイトも掲載が可能になる
これらは、自社の求人情報も掲載する事ができるようになり、わざわざ求人サイトにお金を払って登録をせずにも、無料で掲載することができるようになります。
その方法をこれからご案内いたします。
自社サイトの求人情報を登録する方法
簡単に説明をすると、求人ページに下にある「構造化データ」を追加するのみです。
しかし、求人情報を登録の仕方の前に注意点があります。
注意点
求人の詳細ページに組み込むこと
検索結果などのページには組み込みはできないようです。
それでは、テンプレートの書き方について説明していきます。
構造化データ テンプレート
自社の求人ページをGoogleしごと検索にも表示させたい場合は、Googleが用意した構造化データに沿ってHTMLなどのページに追加をしなければなりません。
その構造化データがこのようになっています。
<script type="application/ld+json"> {
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "MagsRUs Wheel Company",
"value": "1234567"
},
"datePosted" : "2017-01-18",
"validThrough" : "2017-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "http://www.google.com",
"logo" : "http://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
これを自社の求人情報に書き換えていきます。
書き方のサンプル
この構造化データからサンプルの求人情報を入力していきます。
<script type="application/ld+json"> {
"@context" : "https://schema.org/", // そのままでOK
"@type" : "JobPosting", // そのままでOK
"title" : "飲食店ホールスタッフ募集", // タイトル
"description" : "<p>【仕事内容】<br>焼き肉 ニクニクでは、ホールスタッフを募集しております。明るく元気な人からの応募をお待ちしております! <br>未経験者OK!</p>", //説明文
"identifier": {
"@type": "PropertyValue", // そのままでOK
"name": "焼き肉 ニクニク 本店", // 会社名
"value": "" // 識別子。 無ければ入力不要ぽいです
},
"datePosted" : "2019-01-24", // 投稿日
"validThrough" : "2019-03-20T00:00", //求人情報が期限切れになる日付
"employmentType" : "PART_TIME", //求人タイプ (下に補足あり)
"hiringOrganization" : {
"@type" : "Organization", // そのままでOK
"name" :"株式会社ニクニク", // 会社名
"sameAs" : "http://www.nikuniku-test.com", //ホームページ
"logo" : "http://www.nikuniku-test.com/images/logo.png" // 会社ロゴのURL
},
"jobLocation": {
"@type": "Place", // そのままでOK
"address": {
"@type": "PostalAddress", // そのままでOK
"streetAddress": "中央区赤坂1-1-1", // 番地
"addressLocality": "福岡市",
"addressRegion": "福岡県",
"postalCode": "810-0000",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount", // そのままでOK
"currency": "JPY", // 通貨
"value": {
"@type": "QuantitativeValue", // そのままでOK
"value": 250000, // 給与金額
"unitText": "MONTH" // 給与体型
}
}
}
</script>
詳細
ひとつずつの詳細です。
| 必須のプロパティ | |
|---|---|
datePosted |
Date
雇用主が求人情報を投稿した最初の日付(ISO 8601 形式)。たとえば、”2017-01-24″、”2017-01-24T19:33:17+00:00″ のように指定します。 "datePosted": "2016-02-18" |
description |
Text
HTML 形式での求人の詳細な説明。
その他のガイドライン:
|
hiringOrganization |
Organization
職位を提供している組織。これには会社名を指定する必要があります(例: “Starbucks, Inc”)。所在地は含めないでください(例: “Starbucks on Main Street”)。例: "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" } サードパーティの求人サイトのロゴ サードパーティの求人サイトの場合、特定の組織について、その組織のナレッジグラフ カードに表示されているロゴ画像とは異なるロゴを指定できます。特定の採用側組織のロゴとして別の画像を表示するには、該当のロゴのプロパティを "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "http://www.example.com/images/logo.png" } |
jobLocation |
Place
オフィスや作業現場など、従業員の職場となる特定の場所(求人情報を投稿した場所ではない)。できるだけ多くのフィールドを指定します。指定するプロパティが多いほど、ユーザーにとっての求人情報の質が高くなります。例: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } 複数の職場 職場が複数ある場合は、配列に リモートワーク 業務時間中、常にリモートワークする求人の場合、 |
title |
Text
職務の名称(求人情報のタイトルではない)。たとえば、”Software Engineer”、”Barista” のように指定します。例: "title": "Software Engineer" おすすめの方法:
|
validThrough |
DateTime
求人情報が期限切れになる日付(ISO 8601 形式)。たとえば、”2017-02-24″、”2017-02-24T19:33:17+00:00″ のように指定します。例: "validThrough": "2017-03-18T00:00" 求人情報に有効期限がない場合や、求人情報がいつ期限切れになるかがわからない場合は、このプロパティを指定しないでください。求人情報が期限切れになる前に採用が決まった場合は、求人情報を削除してください。 |
| 推奨プロパティ | |
|---|---|
applicantLocationRequirements |
AdministrativeArea
従業員がリモートワークを行うために所在する必要のある地域。求人情報には、応募者が特定の地域に所在する必要があることを明記する必要があります。このプロパティは、応募者が 1 つ以上の地域に所在する必要があり、その仕事が完全にリモートワークで行える、または完全なリモートワークが義務である場合にのみ推奨されます。 次の例は、米国内のどこからでもリモートワークできることを示しています。 "applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE" 次の例は、カナダ国内からリモートワークするか、ミシガン州デトロイトにある特定の職場で勤務できることを示しています。 "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Canada" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
MonetaryAmount
雇用主から提示された実際の基本給(概算額ではない)。 QuantitativeValue の
例: "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } 給与の範囲を指定する場合は、 "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
employmentType |
Text
雇用形態。例: "employmentType": "CONTRACTOR" 次の値(大文字と小文字を区別)から 1 つ以上を選択します。
"employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
PropertyValue
求人に関する採用側組織の一意の識別子。 例: "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
Text
業務時間中、自宅など本人が選択した場所で常にリモートワークする求人の場合、このフィールドに 要件
次の例は、従業員がアリゾナ州ツーソンにある特定の職場で勤務するか、米国内でリモートワークできることを示しています。 "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
参照:https://developers.google.com/search/docs/data-types/job-posting
検証方法
作ったデータが問題があるかどうかは検証ページで確認することが可能です。
検証ページ

このようにコピペして検証ボタンを押すことで問題があるかどうかを調べることができます。

求人ページに貼り付け
すべて完了しましたら、そのコードを自社の求人ページに貼り付けてください。
そして、Googleにページの通知を下記の2つのどちらかで行います。
- Indexing API を使用して、クロールする新しい URL や、URL のコンテンツが更新されたことを Google に通知します。
- Indexing API を使用しない場合は、
GETリクエストを次の URL に送信して Google に新しいサイトマップを送信します。
参考:https://developers.google.com/search/docs/data-types/job-posting
これで全ての作業は終了です。
まとめ
いかがでしたでしょうか? このように簡単にGoogleしごと検索にも自社の求人情報を掲載することが可能になります。
ひとつずつ変えていくのはしんどいと思われたかたも多いかと思いますが、お金を払って求人募集を行うという時代が終わりつつあるのかもしれません。
もし、wordpressを利用されている企業様や、新しく、求人ページをwordpressで作成したいという方は、Wordpressのカスタマイズも承っておりますのでお気軽にご相談くださいませ。
投稿フォームを用意し、簡単に求人情報が投稿できるような仕組みをご提案いたします。
それではまた。





コメント