HTMLコーディングをしていて、横並びのリストを作ったとします。
そのときに、レスポンシブで横幅を狭くした際に、あるリスト項目のみが複数行になってしまい、リストの縦幅にズレが生じて困ったことはありませんか?
その解決策のメモをこちらに残しておきますので、コピペでもご自由に使っていただけると幸いです。
他にも解決方法はありますが、あくまでもメモとして記録している記事なのでご了承ください。
テキストが2行になって縦幅がずれてしまった時の対処法
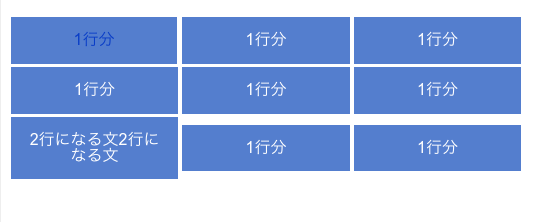
こちらの画像のような場合の対処方法になります。

縦がずれて困る!!
HTML
まずは、このようなHTMLを想定しています。
変更前
<ul> <li>1行テキスト</li> <li>1行テキスト</li> <li>1行テキスト</li> <li>1行テキスト</li> <li>2行になった場合</li> </ul>
変更後
<li></li>の間に span 要素を入れてあげます。
<ul> <li><span>1行テキスト</span></li> <li><span>1行テキスト</span></li> <li><span>1行テキスト</span></li> <li><span>1行テキスト</span></li> <li><span>2行になった場合</span></li> </ul>
CSS
CSSをこのように記述します。
ul li{
display:inline-block;
width:200px;
position: relative;
height: 50px; // ← 縦幅を指定してあげる
}
ul li span{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform : translate(-50%,-50%);
transform : translate(-50%,-50%);
}
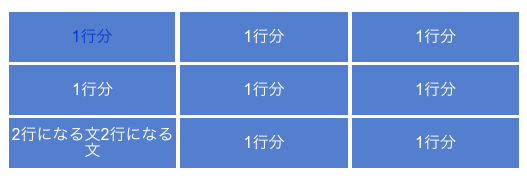
結果
ごらんの通りきれいにまとまりました。

他の方法は今後こちらに追記するかもしれませんが未定です。
とりあえず、簡単にまとめましたので、コピペでもご利用ください。
それでは。



コメント