こんにちわ。イチハチです。
WordPressにAMPを入れる必要がありましたので、早速入れてみます。
実際にAMPに対してはあまり重要視しておらず、この前もAMPについて記事を書いたのですが、今回は導入の依頼があったのと新しくWordpressの構築依頼だったので、即答で了解しましたっと返事をしました。
AMPプラグインを選ぶ
調べてみると、AMPに対応できるWPプラグインは複数あります。
この2つが有名どころみたいです。
AMP for WP – Accelerated Mobile Pages
AMP for WPをインストール
どちらにしようか考えましたが、2つめのAMP for WP – Accelerated Mobile Pagesの方が評価が良いのと、最終更新が最近だったので、2つめのプラグインに決めました。
AMP for WP – Accelerated Mobile Pages
設定は特にしなくても良い
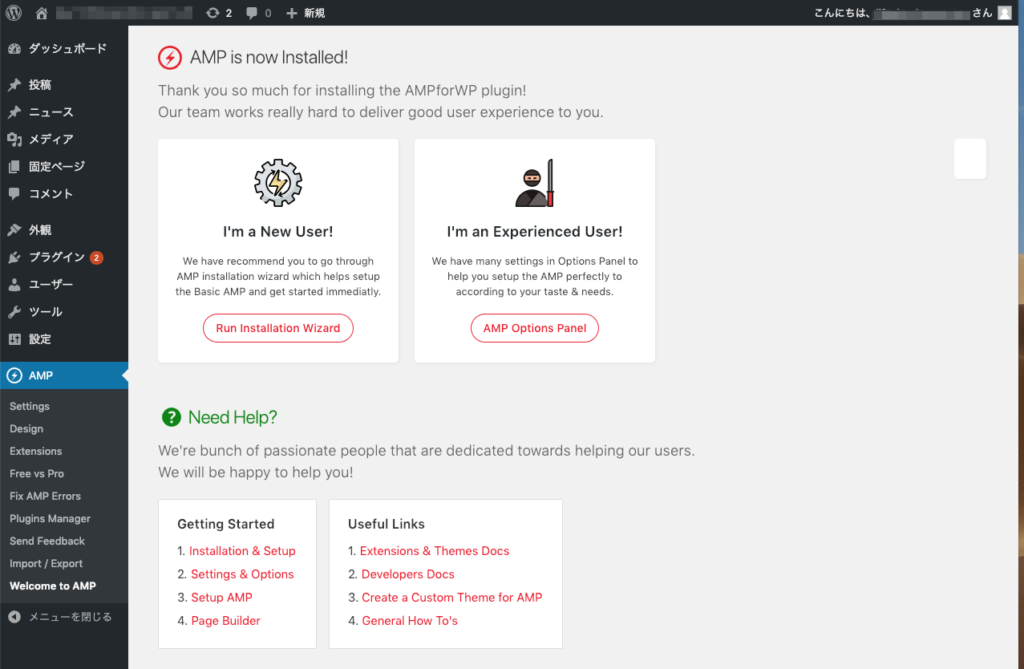
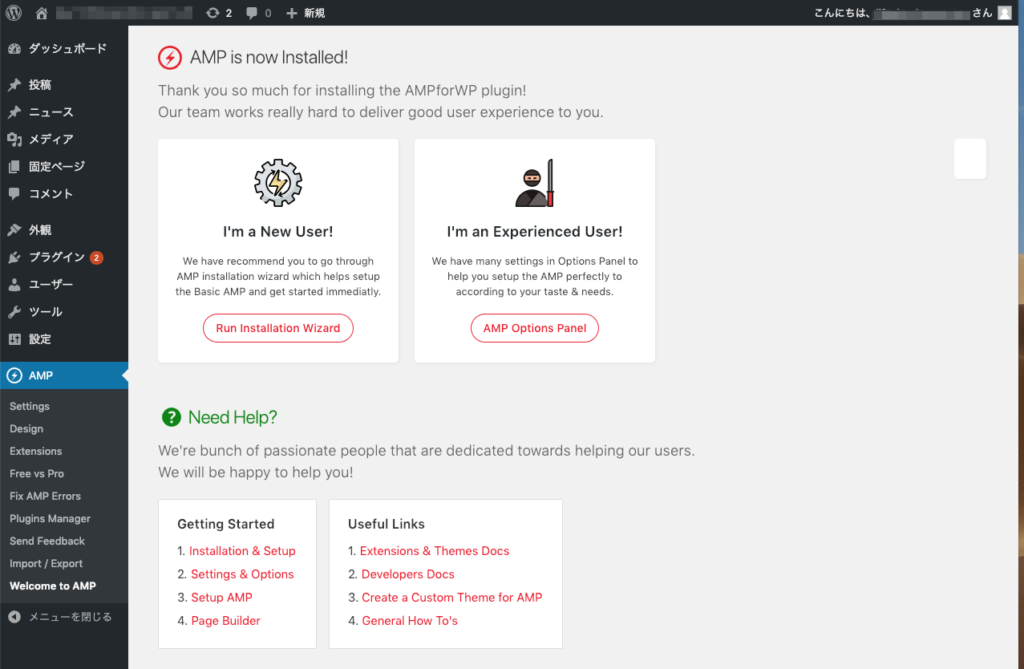
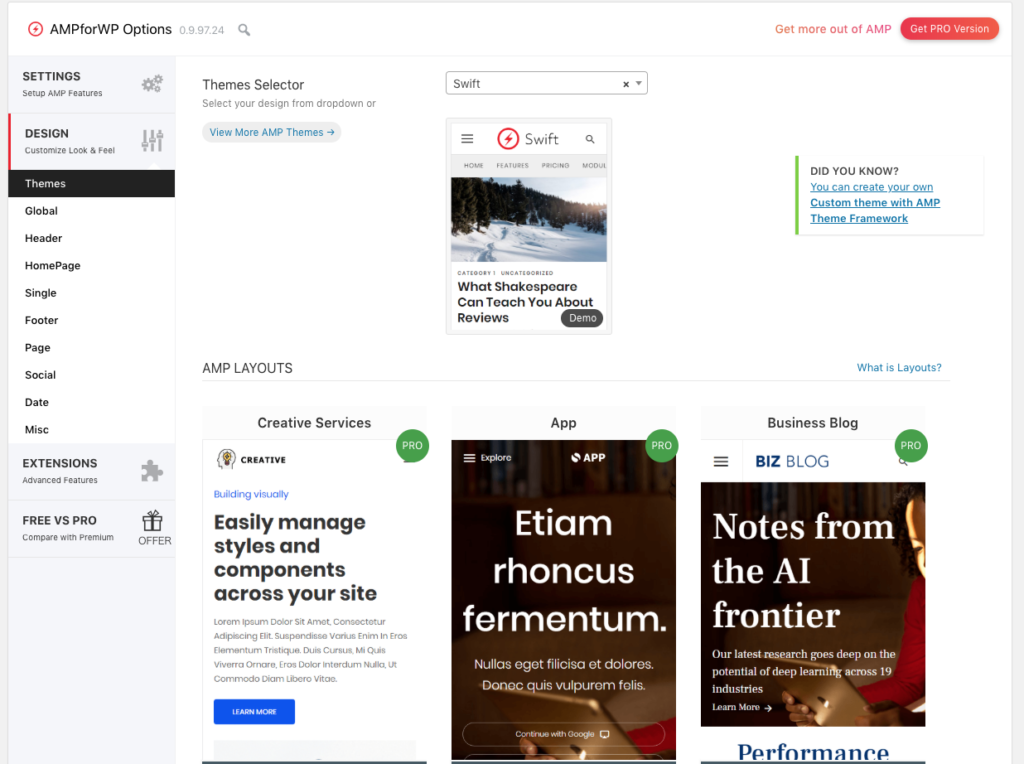
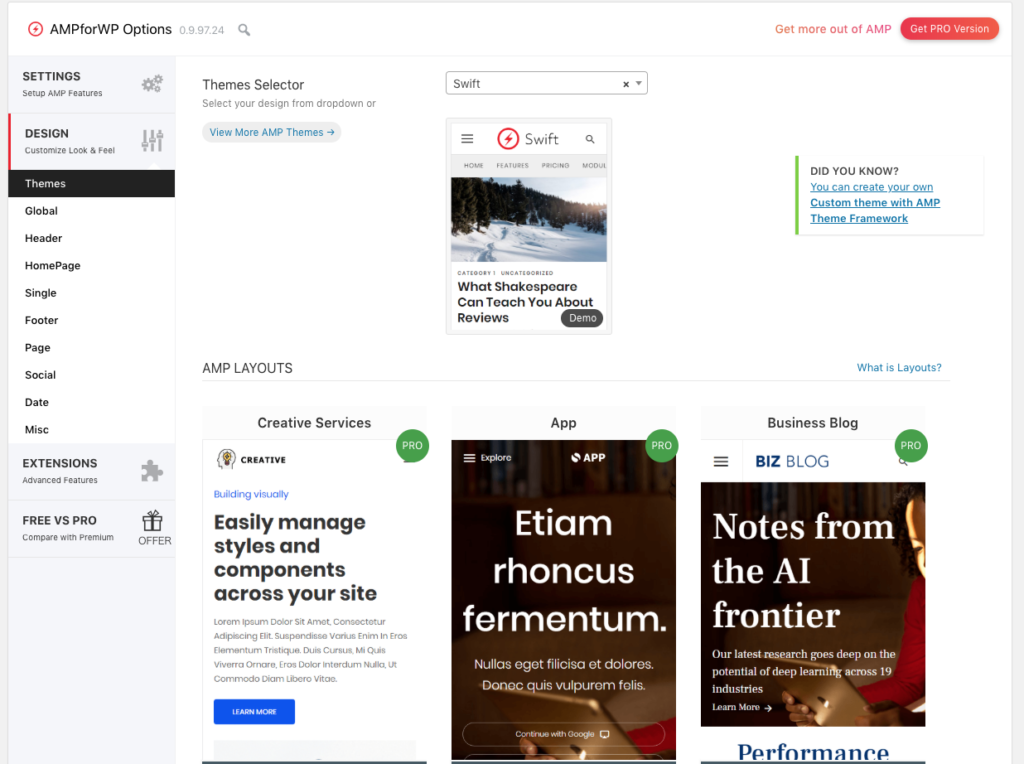
早速、プラグインをインストールし、有効化をしてみると、このような画面になります。
このアプリはどうやらインストールして、投稿すればAMP対応の記事まで作成されるようなので、特別初期設定などは必要というわけではなさそうです。


一応、公式のインストールマニュアル動画では下記の4つの設定が推奨されていますが、クライアントさんからは最低限の設定のみで良いとのことなので、問題なく動くかどうかの動作確認のみを行います。
こちらの設定を説明動画ではオススメされていますが、今回は設定はしません。
- Installation & Setup (インストール & セットアップ)
- Settings & Options (設定とオプション)
- Setup AMP (AMPのセットアップ)
- Page Builder (ページ構築)
投稿の仕方


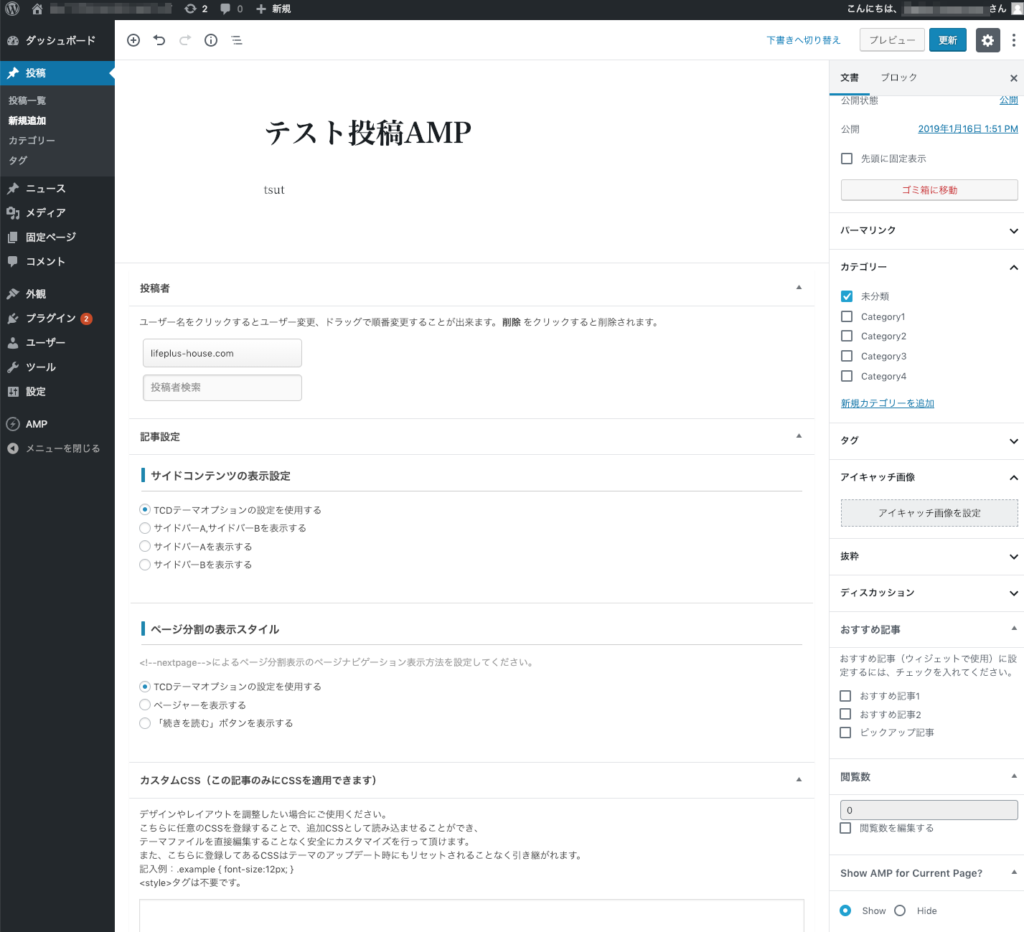
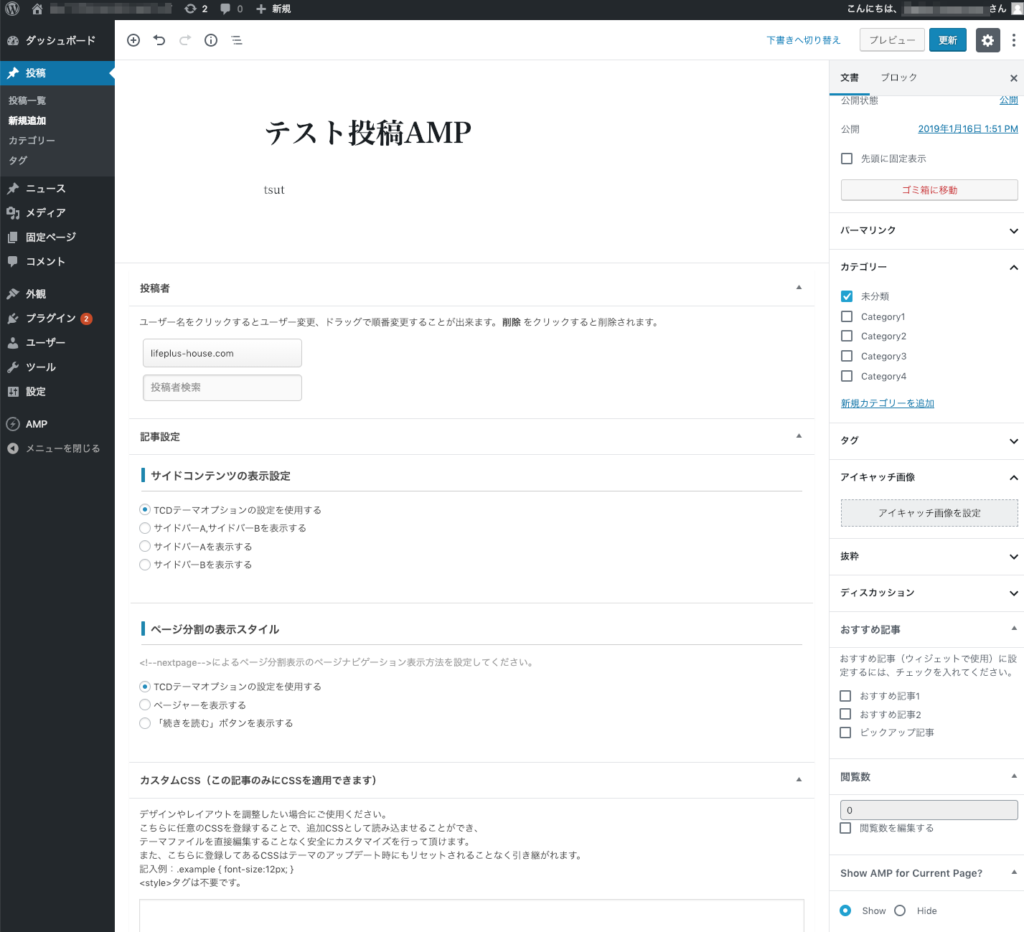
このように通常の投稿ページの右下に「Show AMP for Current Page?」という項目があり、そのラジオボタンが【Show】に設定されています。 この状態のまま投稿するとAMPページも作成されるみたいですね。
確認方法
AMPで作ったページの確認方法ですが、記事を投稿すると新しくURLが発行されます。
記事ページに行き、こちらのURLの箇所に


こちらのURLの最後に /amp/と入力してページへリンクすると


このように AMPで作られたシンプルなページが表示されます。
ソースコードを確認をしてみても問題なく、AMPに必要なコードが記載されていることが確認できました。
やはりプラグインを使うとAMPの導入はとても簡単ですね。
5分もかからなく導入完了です。


AMP for WPには様々な機能がある
ほとんど設定をしなくてもAMP for WPには様々な機能がありましたのでいくつかご紹介します。
AMP用のデザインの変更
たとえば、AMP側のデザインを変えたい場合にはAMPレイアウトを変更することができます。
これは有料プランになってしまうようです。


もちろん、簡単なデザインタイプの変更も出来るようなので、時間があるときにいろいろと触ってみると面白いかもしれません。


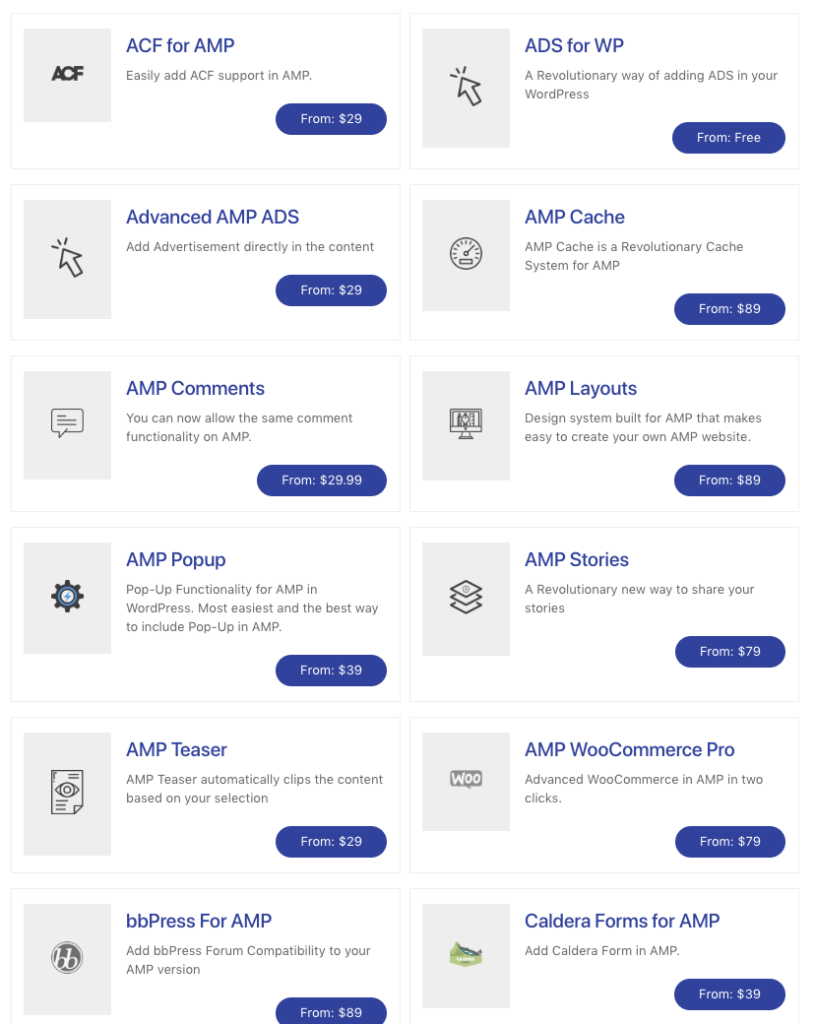
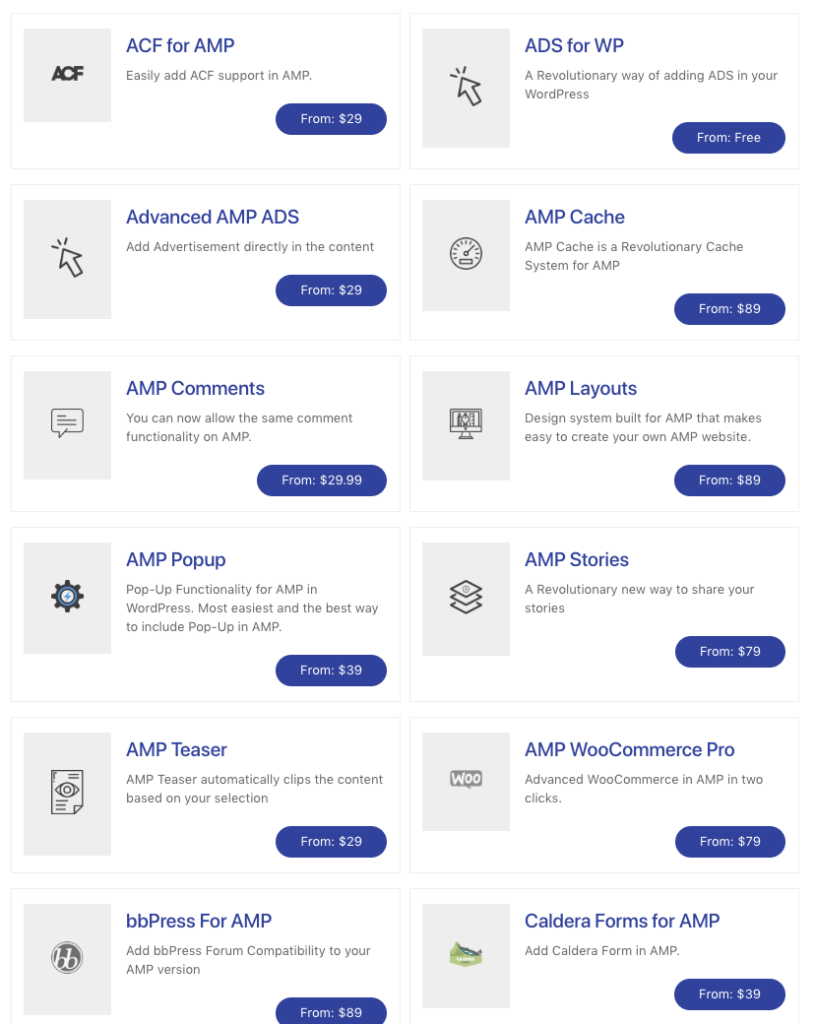
WP for AMP 用の追加プラグイン
AMPページにカスタムフィールドや広告などを追加することも出来ますね。
あの超便利なプラグインのアドバンスドカスタムフィールドのWP for AMPがありまして、 $29でした。
しかし、その隣にあるADS for WPは無料ですね。 ん?
名前が「ADS for WP」になっているので、AMPようではなく、ただのwordpress用のADSプラグインなのかな。確認は出来ておりません。


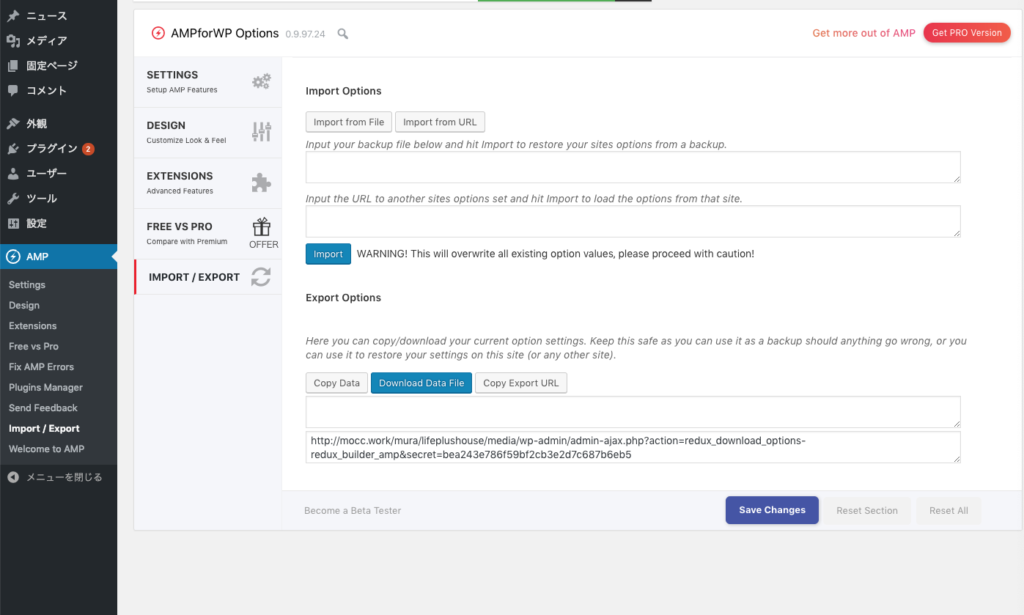
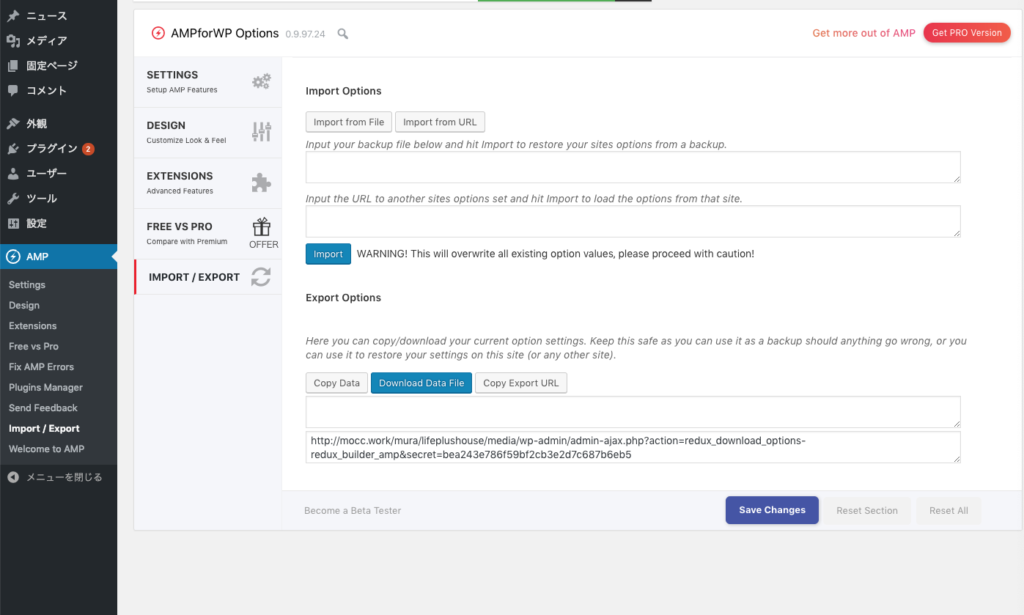
設定データのインポート・エクスポート
このアプリの設定を別のWordpressに移植したいときに使えますね。
細かな設定をしていると、意外と大変な作業になったりするのでこれは便利です。


まとめ
このブログにAMPは入れてテストはしてみましたが、まだ継続して使うまでは至っておりません。
ただ、導入したいとなったときには最短3分でインストールできるので、今後のためにも勉強になりました。
それではまた。





コメント