Google’s Accelerated Mobile Pages。 2015年に登場したAMPを見かける頻度は多くなりました。
数年がたった今、改めて調べたところ、まだAMPの導入でいろいろな問題があり、まだ導入は見送ったほうが良いという結論に至りました。
まだAMPの事がよくわからない人の為にも、AMPとは何かというところも踏まえて説明していきます。
Google AMPとは何か?

AMPとはAccelerated Mobile Pagesの略で「高速モバイルページ」と日本語で直訳できます。2016年にリリースされ、ユーザーがページにアクセスする際のページの読み込みを最小限に抑えるために設計されたオープンソースプロジェクトになり、Googleは当時のブログで「ビデオ、アニメ、グラフィックなどのリッチコンテンツを含むWEBページをスマート広告と連動させて瞬時に読み込めるようにしたい述べていました。
まさしくGoogleの経営方針にマッチするプロジェクトそのものです。
ページの表示速度が4倍に上がる
AMPを利用することで、ページの読み込みがほぼ一瞬で完了するので、ユーザーにとっては全くのストレス無くインターネットを楽しむ事が出来るようになります。
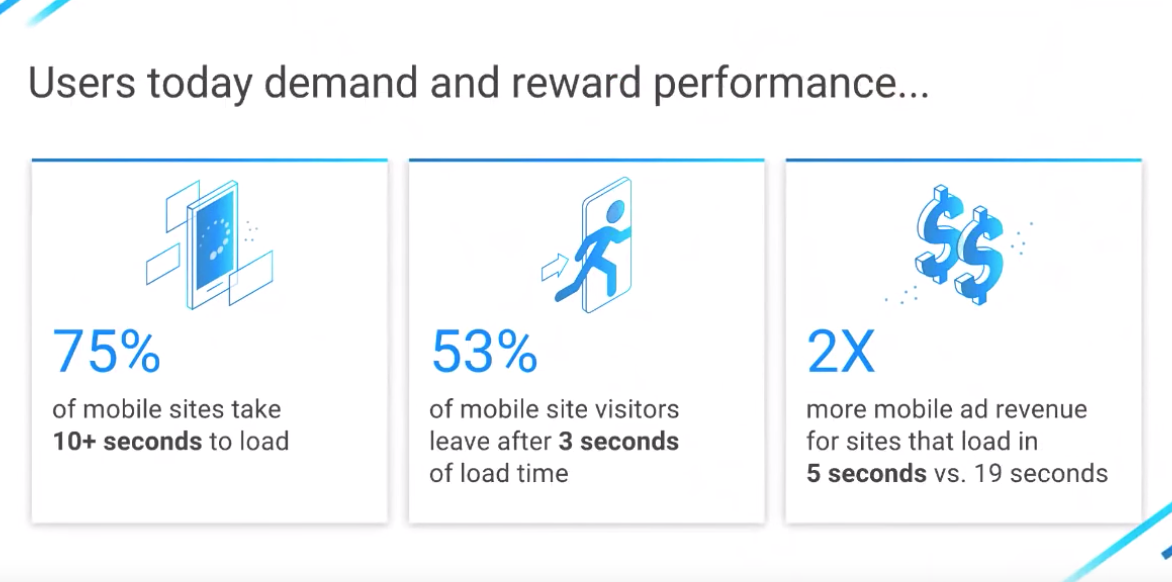
75%のモバイルサイトの表示にかかる時間は10秒以上かかっており、53%の訪問者は3秒以上のロード時間がかかるとページを閉じてしまうか、別のページに移ってしまうといわれています。
これは運営するにあたり大きな機会損失になります。
AMPをホームページに導入することにより、ページの速度は19秒から5秒に短縮され、一般的な読み込み時間よりも約4倍の速度でページが表示されるとのことです。

AMP公式ページの動画よりキャプチャ
高速化の仕組み
Javascriptが制限されている
AMPは基本的にJavascriptの使用が大きく制限されています。ただ、ページ内で完結されるようなJavascriptについては使用は許可されており、外部通信されるものは全てNGということになります。
事前にキャッシュとして保存されている
Google検索のクロールが、有効なAMPページを Google AMP キャッシュに追加保存しています。 それによりページの表示が高速になります。
AMPの導入
HTMLはルールに従う
公式ページに用意されているシンプルなHTMLコードです。
AMP機能を最大限に活用するには https の使用が推奨されています。
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
AMPに対応させる手順
HTMLを書き換える
1.先頭にdoctypeを宣言します。
<!doctype html>
2.上部のHTMLタグに 「⚡」もしくは「amp」 を追加する
<html amp>
3.<head>タグと<body>タグを入れる
※一般的には入っているので、入っていない場合のみ追加してください。
4.コードを <head>内の上から2番目に追加する
<script async src="https://cdn.ampproject.org/v0.js"></script>
5.<head>内にコードを追加する
<link rel="canonical" href="$SOME_URL">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
イメージタグを変更する
<img>、<video>、<audio> タグは使用しない
AMP は、メディアの表示に使用されるデフォルトの HTML タグ(<img>など)には対応していません。 下記のように imgタグを変更する必要があります。
<amp-img src="welcome.jpg" alt="Welcome" height="400" width="800"></amp-img>
現状と変更後はこのように変わります。
|
現状 |
AMP変更後 |
|
<img src=”images/sunset.jpg” alt=“A beautiful sunset”> |
<amp-img alt=”A beautiful sunset” src=”images/sunset.jpg” width=”264″ height=”195″> </amp-img> |
このように書き方に大きな変更が出てきます。
AMP変更後の <amp-img> タグの追加だけでは表示されない
タグが大きく変わるので、実際に<amp-img>タグに変更しただけで表示されるかどうか確認をしたところ画面は真っ白のままだった。
調べてみると、 <head>タグの2番目に追加した
<script async src="https://cdn.ampproject.org/v0.js"></script>
このタグを追加することによって<amp-img>で画像が表示されるのが分かりました。
リンク:<img>、<video>、<audio> を使用しない理由
CSSなどを修正する
共通のCSSプロパティを使用する必要があります。
<style amp-custom> /* any custom style goes here */ body { background-color: white; } amp-img { background-color: gray; border: 1px solid black; } </style>
CSSについても使用できないものも存在するので、こちらを確認しながら対応していく必要があるようです。
リンク:CSSの使用の詳細
動作検証
最後に、こちらが問題なく動作するのかを検証します。
検証はこちらから詳細が確認できます。
GoogleにAMPページと非AMPページの2つを知らせる方法
たとえば Google 検索のクロールが、あるページの非 AMP 版を検出した場合、そのページには AMP 版も存在することを知らせることもできるようです。
その場合には<head>内に<link> を使ってページをリンクし、Googleに分かるようにします。
非AMPページの記述方法
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
AMPページの記述方法
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
1つのページしかない場合
単純に1つしかページがない場合でもこのように記載する必要があるようです。
<link rel="canonical" href="https://www.example.com/url/to/amp/document.html">
これら作業を行って初めてAMPに対応することができるようになります。
意外と大変ですね。。
結論はAMPはまだ導入しなくても良い

AMP導入でSEOには影響ほとんどない
AMPは検索エンジンのランキング要素ではない
SEO観点から言うと、GoogleはAMPを導入はあくまでも一つのシグナルと言っており、AMPの導入が大きく順位を変更させるということはなさそうです。ただ、ページの読み込み速度が早いか遅いかで比べると「速度のある記事に重点が置かれる」というのはこれまで通りの認識で良さそうです。
結局は他の対策も必要ということ
ページ表示速度のアップによりユーザーの満足度が高くなりますが、あくまでも一つのシグナルとして判断されるということなので、Googleか掲げるユーザーファーストからしても、他のSEOで必要とされる要点をしっかりと考慮した作りにする必要はこれまで通りのようです。
参照:AdAge(OFFICIAL LAUNCH DATE FOR GOOGLE AMP CONFIRMED)
AMP導入後のリスクが大きい
アクセス数が増えたのは一時的
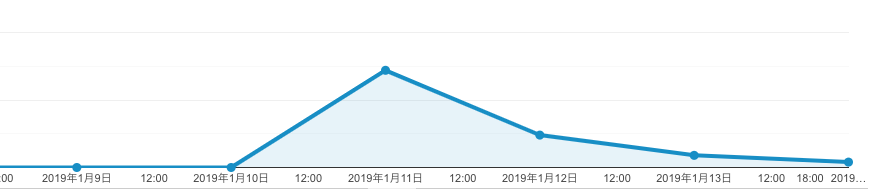
このブログを初めてまだ間もなくSEOなどの効果もまだほとんど現れていない状況の今、AMP記事を書くとどうなるのか気になっていたので、話題になりそうな記事を書いてみたら・・・
記事:雇用保険の過小給付問題で払い戻しの対象かどうかを知る方法
なんと、まだほとんどゼロのアクセス数だったものがいきなり急上昇。

これにはすごいと思ったのだが、翌日には上昇したグラフがきれいに下降した。
もちろん、ニュース性がある記事だったので当たり前の減少だと思いますが。
意外と多い「AMP対応でアクセスが減った」記事
GoogleでAMPの事を色々と検索してみると、意外と多かったのが、AMPに対応したらアクセスが減った。という記事。 これは致命的な問題とも言えます。
ITに詳しい人からすると、何が原因かどうか調査することも容易ですが、ITに詳しくないブロガーの人からすると恐ろしくリスキーに思えます。
これらの記事では、
・AMPの導入後、検索キーワードで掲載順位が下がった可能性がある
・広告が表示されなくなったので収入が激減した
・Googleのサーチコンソールからのエラーが連発
などの記事があり、見るだけで恐ろしくなるような内容です。
実際には、AMP記事はGoogleアナリティクスに反映されないのでアクセスの減少はなかった等の意見も見れますが、ネガティブな意見が想像以上に多く、まだAMP化は諦めて、今はしっかりと記事を書いていこうと思いました。
まとめ
まだリリースされて4年ほどのAMP。 当初はGoogleから推奨されているとか、SEOで重要視されているとか、そういったメリットのある記事が多かったのですが、最近改めてAMPについて調べてみると、実際に使ってみて分かったことなど、実の利用者声が聞こえて来ています。
常にニュースを追っている有名メディアからすると、1秒でも早くニュースをリリースすることが宿命なので、表示速度が早くなるAMPの利用価値は大きいと言えるのですが、そのようなニュース記事を取り扱わないようなブログなどではまだAMPの重要性はあまり感じられなかったのが正直な印象です。
まだAMPは比較的新しい技術ということもあり、導入メリットよりも導入後のリスクの方が大きく、導入の検討は時期尚早で、検討するのもまだまだ先かなと思いました。
それでは!








コメント